Здравствуйте, сделал изменение яркости одной кнопкой (по принципу физического кнопочного выключателя) на SVG панели по аналогии с решением в этой теме, но выяснился интересный нюанс, хотел узнать сталкивались ли вы с ним и если сталкивались то как решили.
А нюанс состоит в следующем: если открыть панель на компьютере и управлять курсором, то все работает как нужно, длительное нажатие изменяет яркость, отпускание останавливает изменение и кажется что все хорошо, но при использовании HMI панели или телефона алгоритм ломается и при отпускании клавиши изменение не останавливается и требуется дополнительное короткое нажатие, как вы думаете с чем это может быть связано?
Добрый день!
Была подобная проблема у меня, связано с разностью реагирования на обработку нажатия мышкой и тапом по тач-панели.
Рекомендую посмотреть примеры по данной ссылке.
А какое нибудь решение нашлось или эта разница просто существует и с этим ничего нельзя сделать? Можете уточнить о каком конкретно примере идет речь, или это общая информация о работе с SVG панелями?
Добрый день!
Например, вот простая реализация кнопки. Она работает как при нажатии мышью, так и при нажатии кнопки. Настраивается через привязки в веб-интерфейсе.
Я понимаю как реализовать кнопку в svg панели, и знаю, что можно при удержании переходить на другую панель, но в теме, которую я указал в вопросе, описана иная реализация, которая мне интересна, а именно диммирование удержанием кнопки панели, без переходов на другие панели, без дополнительных кнопок выбора яркости, или кнопок прибавления яркости к уже имеющимся значениям, это работает буквально также как и обычный кнопочный выключатель, подключенный к клеммам input устройства. Я могу приложить скрипт в котором описана работа такой кнопки. Мне нужно понять только то почему оно работает при использовании мыши и не работает с панелями и телефоном можно ли это исправить и если можно то как.
Мне важно понять рабочая ли это идея поскольку такой метод управления яркостью мне кажется наиболее удобным и понятным в использовании, поскольку есть ассоциации с физическими клавишами, это не загружает интерфейс, не требуется делать множество разных панелей для диммируемых устройств. И интересно здесь то что оно работает “мышкой”, если бы эта идея была изначально нерабочей было бы понятно, (хотя если честно странно что подобной функции нет, как и ползунков, но тут я уже не специалист по какой причине это так), а когда оно работает тут и не работает там это вызывает вопросы.
Повторюсь, общее понимание того как устроены панели у меня есть, я понимаю как работают кнопки и знаю как предлагается реализовывать изменение яркости и температуры сейчас (в виде отдельных панелей), но мне нужно понимание по конкретному вопросу который я озвучил изначально и повторил в этом сообщении.
Добрый день!
Мне потребуется некоторое время, чтобы проверить вашу задачу.
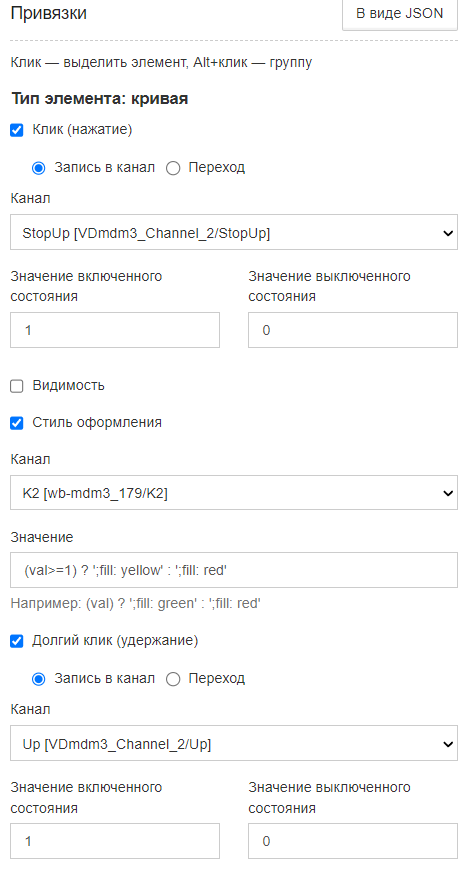
Для удобства проверки я отправлю скрипт и настройки кнопки, что бы это можно было воспроизвести в том виде в котором оно есть.
defineVirtualDevice("VDmdm3_Channel_2", {
title: "VDmdm3_Channel_2",
cells: {
Up: {
type: "switch",
value: false,
order: 1
},
StopUp: {
type: "pushbutton",
order: 2
},
Direction: {
type: "switch",
value: true,
order: 3
},
}
});
defineRule({
whenChanged: "VDmdm3_Channel_2/Up",
then: function(newValue, devName, cellName) {
if (newValue) {
upDIMInterval = setInterval(function() {
if (dev["VDmdm3_Channel_2/Up"]) {
dev["wb-mdm3_179/K2"] = true;
if (dev["VDmdm3_Channel_2/Direction"]) {
dev["wb-mdm3_179/Channel 2"] += 1;
} else {
dev["wb-mdm3_179/Channel 2"] -= 1;
};
};
if (!dev["VDmdm3_Channel_2/Up"]) {
clearTimeout(upDIMInterval)
}
}, 100);
}
if (!newValue) {
changeDIMTimer = setTimeout(function() {
if (dev["wb-mdm3_179/Channel 2"] >= 50) {
dev["VDmdm3_Channel_2/Direction"] = false;
} else {
dev["VDmdm3_Channel_2/Direction"] = true;
};
}, 5000)
} else {
clearTimeout(changeDIMTimer);
};
}
});
defineRule({
whenChanged: "VDmdm3_Channel_2/StopUp",
then: function(newValue, devName, cellName) {
if (newValue) {
if (dev["VDmdm3_Channel_2/Up"]) {
dev["VDmdm3_Channel_2/Up"] = false;
dev["VDmdm3_Channel_2/Direction"] = !dev["VDmdm3_Channel_2/Direction"]
} else {
dev["wb-mdm3_179/K2"] = !dev["wb-mdm3_179/K2"]
}
}
}
});
defineRule({
whenChanged: "wb-mdm3_179/Channel 2",
then: function(newValue, devName, cellName) {
if (dev["wb-mdm3_179/Channel 2"] <= 0 || dev["wb-mdm3_179/Channel 2"] >= 100) {
if (dev["wb-mdm3_179/Channel 2"] <= 0) {
dev["wb-mdm3_179/Channel 2"] += 1
};
if (dev["wb-mdm3_179/Channel 2"] >= 101) {
dev["wb-mdm3_179/Channel 2"] -= 1
}
}
}
});
1 лайк
Добрый день, обсудили с коллегами и пришли к мнению что данное решение реализовать не выйдет.
Здравствуйте, можете немного подробнее описать причину такого поведения и можно ли надеяться что в каком-нибудь из обновлений такая функция появится? Или это принципиально невозможно?