Предупреждение: способ предполагает жесткий рестарт правил при смене уставок, который в целом нежелателен. Инструкция не проверялась на движке 2.0.
Значения уставок сохраняются в файл .conf в постоянную память контроллера и будут доступны даже после перезагрузки.
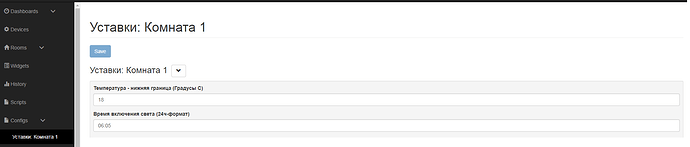
Вот так выглядит конфигурация с возможностью сохранения значений в веб-интерфейсе:
Что для этого делать:
-
Создать описание структуры странички
здесь: /usr/share/wb-mqtt-confed/schemas/new-config.schema.json -
Создать файл со значениями переменных
здесь: /etc/new-config.conf -
Загрузить конфигурацию в правилах и извлечь переменные.
правила тут: /mnt/data/etc/wb-rules или http://<ip контроллера>/#/scripts
Примеры конфигураций
Просто поместите эти файлы в нужном месте контроллера и проверьте результат в веб-интерфейсе:
п.1 greenhouse-config-room1.schema.json (2,6 КБ)
п.2 greenhouse-config-room1.conf (376 Байты)
Комментарии к схемам
Во-первых, чтобы не ошибиться со скобочками, желательно проверять схемы в редакторе json с подсветкой. Можно таким: https://jsoneditoronline.org/
Пункт 1: структура конфигурации
{
"type": "object",
"title": "Уставки: Комната 1",
"description": "лучше не менять уставки без большой необходимости",
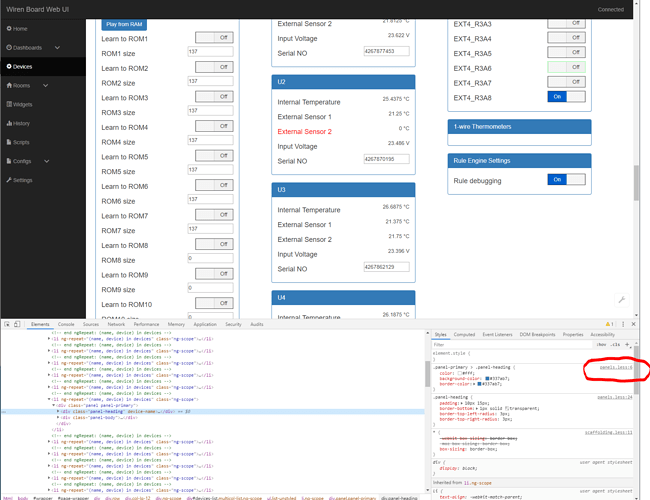
*Можно подключить свои стили css, не обязательно*
"css":"greenhouse-css",
"configFile": {
*Путь к файлу со значениями пользователя, обязательно*
"path": "/etc/greenhouse-config-room1.conf",
*Что будет подвешено на кнопку Save - в данном случае, рестарт правил*
"service": "wb-rules"
},
*Перечислим уставки, блоки разделяются запятыми*
"properties": {
*Название переменной. По этому имени потом обратимся к ней из правил.*
"temperature_setpoint_up_1": {
*number, string и тп - тип переменной, обязательно*
"type": "number",
*Подпись к уставке, которую видит оператор, не обязательно*
"title": "Температура - верхняя граница (Градусы C)",
*Значение по умолчанию*
"default": 25,
*Порядок вывода на экран, важно если на схеме много всего*
"propertyOrder": 2,
*Валидация вводимых значений*
"minimum": 5,
"maximum": 40
},
"lights_on_1": {
"type": "string",
"title": "Время включения света (24ч-формат)",
*Можно задать шаблон поля ввода с помощью регулярного выражения. Не получится ввести что-то отличающееся от шаблона, в данном случае это строка вида 99:99.*
"pattern": "[0-9][0-9]:[0-9][0-9]$",
"default": "10:00",
"propertyOrder": 7
}
},
*Перечислим все переменные, без которых нельзя сохранить конфигурацию. Лучше все делать обязательными.*
"required": [
"temperature_setpoint_up_1",
"lights_on_1"
]
}
Пункт 2: содержание конфигурации
На старте вписать значения по умолчанию. При изменении из веб-интерфейса, значения в этом файле будут меняться. Если названия переменных здесь и в п.1 не совпадают, конфиг не загрузится.
{
"lights_on_1": "06:05",
"temperature_setpoint_up_1": 20
}
Пункт 3: вызов из правил
В веб-интерфейсе в разделе Scripts нужно создать файл и назвать Имя.js . Без указания расширения не будет работать.
Файл начать со строк:
var config_1 = readConfig("/etc/greenhouse-config-room1.conf");
T = config_1.temperature_setpoint_up_1;
L = config_1.lights_on_1;
Все, переменными T и L можно пользоваться.