Подскажите пожалуйста, можно ли через SVG панели задавать переменной какое-то значение. Если конкретно, то значение времени типа “8:00” или просто числовые значения? Если да, то как? Спасибо
Добрый день.
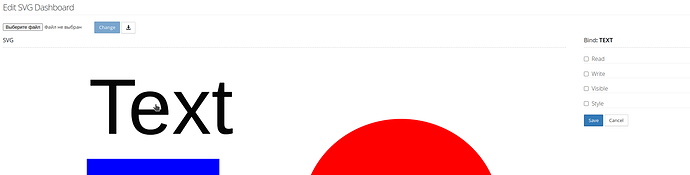
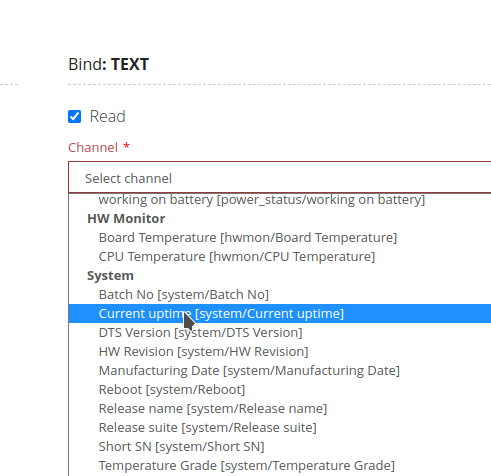
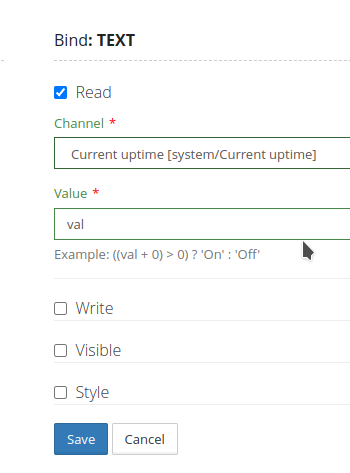
Вот так, создаем текстовое поле:


То есть нужно, в простом случае, указать топик, значение кторого выведется в соответствующее (текстовое) поле.
Собственно, нет разницы что именно выводить - текст, числа.
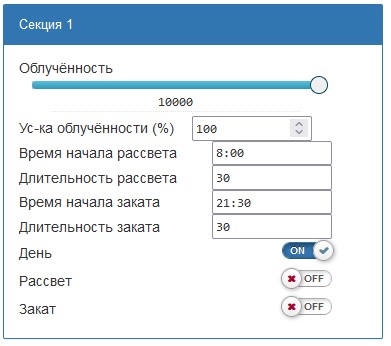
Это для вывод значения в определённое поле, а если мне надо ввести значение в поле. К примеру: Мне надо через СВГ панель ввести время начала рассвета в теплице. Это, условно, 8:00. Можно ли сделать такую панель, через которую я смогу задать это время для переменной? Спасибо
Тут сложнее. Сейчас - проще всего сделать несколько полей и нарисовать рядом с ними “стрелки” вверх и вниз.
Когда делали панель — такой задачи не было, поэтому штатного средства нет. Реализовать можно через виртуальное устройство с нужной логикой, а на панели будут кнопки UP/DOWN для часов и минут.
Понятно. В принципе и такой вариант тоже приемлим. В таком случае, может подскажете, как разделить и задать сложение для переменной вида “8:00”, чтобы стрелками увеличивать часы и минуты. То есть какая будет формула в стрелке? Спасибо

Ну да, примерно так, как описал ваш коллега выше. Если часы и минуты вводятся разными переменными, то оно понятно и, в принципе, может быть приемлемо, а если часы и минуты находятся в одной переменной, как в нашем случае? Как не крути, рано или поздно, к таким штукам, как и к анимации, придётся прийти. Это нормальное развитие)
Собрать из нескольких полей виртуального устройства одну переменную - можно, правилом.
Да, как вариант. Хорошо. Буду пробовать.
Когда-то обязательно придём. Мы сейчас внимательно изучаем потребности пользователей и записываем их.
Также будем признательны, если вы потом нам расскажете об опыте использования SVG-дашбордов и расскажете, что понравилось, что не понравилось или не получилось сделать. Скриншот результата, если возможно, тоже было бы интересно увидеть.
Перенёс в новую тему — так пользователям будет легче искать информацию на портале. Продолжим обсуждение здесь.
Это будет достаточно кропотливая работа. Основная цель- сделать функциональную панель с дружественным интерфейсом для управления и мониторинга процессов, чтобы можно было задавать необходимые параметры и следить за результатом.
Здравствуйте. Можно приблизительный пример такого правила, чтобы понимать, от чего отталкиваться и пример реализации изменения значения переменной стрелками в svg панелях? Спасибо