Хочется, чтобы контроллер уведомлял звуком и мерцал экраном при превышении заданной температуры.
Для этого можно сделать звуковые и текстовые уведомления в браузере, которые будут возникать по изменению значений контролов.
Работает на всех страницах веб-интерфейса. Подходит для WB5/WB6, не тестировалось на движке 2.0.
1. Создадим виртуальный девайс аварий. Уведомления привяжем к его включению.
defineVirtualDevice("alarmsDev", {
title: "Alarms Switch",
cells: {
isAlarmsOn: {
type: "switch",
value: false
}
}
});
2. Произвольное правило, включающее аварийный режим:
defineRule("isTempOver", {
when: function () { return (dev["MSW1/Temperature"] > 20); },
then: function () { dev["alarmsDev/isAlarmsOn"] = 1;
}
});
3. План действий. При срабатывании правила:
– запустим звуковой файл 'err0.mp3' из папки var/www/ (его надо туда поместить!)
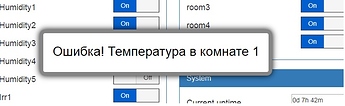
– покажем всплывающее сообщение 4 секунды.
4. Откройте /var/www/scripts/services/dataService.js
найдите функцию function parseControls(pathItems, message)
найдите в ней строку data.devices[deviceName].controls[controlName] = control;
после нее (то есть, в конец функции) можно дописать свой код (если хотите оптимизировать полностью, желаю удачи):
//controlName - имя контрола, value - текущее значение контрола
if (deviceName == "alarmsDev" && controlName == "isAlarmsOn" && value)
{
//запуск звукового файла обычными средствами js
var audio = new Audio();
audio.src = 'err0.mp3';
audio.autoplay = true;
//показ всплывающего сообщения
tempAlert("Ошибка! ",4000);
//переключение контрола в нулевое состояние, просто захотелось
data.devices["alarmsDev"].controls["isAlarmsOn"].value = 0;
};
5. Создание всплывающего сообщения
Можно было написать alert("Text"); и не заморачиваться: алерт откроет модальное окно, которое нужно закрывать руками. Пока алерт открыт, интерфейс не работает и ждет пользователя.
Это может быть неудобно.
tempAlert сделает div поверх всего интерфейса, который повисит 4 сек и закроется сам.
function tempAlert(msg,duration)
{
var el = document.createElement("div");
el.setAttribute("class","modal-alarm"); //этот класс нужно описать в main.css
el.innerHTML = msg;
setTimeout(function(){
el.parentNode.removeChild(el);
},duration);
document.body.appendChild(el);
}
6. Красоту сообщения опишем в основном файле стилей var/www/styles/main.css , например так:
.modal-alarm {
background: #fff;
padding: 20px;
border: 8px solid rgb(134, 134, 134);
float: left;
font-size: 200%;
position: fixed;
top: 50%; left: 40%;color: #000;
max-width: 1000px;
min-width: 320px;
height: 100px;
z-index: 99999;
/*--CSS3 тень блока--*/
-webkit-box-shadow: 0px 0px 20px #000;
-moz-box-shadow: 0px 0px 20px #000;
box-shadow: 0px 0px 20px #000;
/*--CSS3 скругление углов--*/
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
}
стили можно быстро подобрать в любом онлайн-редакторе css, например тут, или можно в гугле поискать.
7. Чтобы увидеть результат, нужно очистить кэш браузера.
Адд-оны в браузерах chrome и firefox делают удобные кнопки для чистки кэша в верху экрана.