Прошу помощи с отображение в виджете актуальной позиции открытия штор.
Ситуация такая: по zigbee подключил карниз aqara. для управления сделал виртуальное устройство. Вот код:
var deviceName1 = 'living_room_curtain_virtual_device';
defineVirtualDevice(deviceName1, {
title: {'en': 'Living room curtain', 'ru': 'Штора в гостинной'} ,
cells: {
enabled: {
title: {'en': 'Open/Close', 'ru': 'Открыть/Закрыть'},
type : "switch",
value: false
},
resetlimits: {
title: {'en': 'Reset limits', 'ru': 'Сбросить границы'},
type : "switch",
value: false
},
stop: {
title: {'en': 'Stop', 'ru': 'Остановить'},
type : "pushbutton",
value: false
},
position: {
title: {'en': 'Position', 'ru': 'Позиция'},
type: "range",
readonly: false,
value: 100,
max: 100,
min: 0,
},
}
});
defineRule({
whenChanged: deviceName1+"/position",
then: function (newValue, devName, cellName) {
publish("zigbee2mqtt/curtain_living_room/set", JSON.stringify({ position: newValue }), 2, false);
}
});
defineRule({
whenChanged: deviceName1+"/enabled",
then: function (newValue, devName, cellName) {
if (newValue) {
publish("zigbee2mqtt/curtain_living_room/set", JSON.stringify({ state: "close" }), 2, false);
} else {
publish("zigbee2mqtt/curtain_living_room/set", JSON.stringify({ state: "open" }), 2, false);
}
}
});
defineRule({
whenChanged: deviceName1+"/resetlimits",
then: function (newValue, devName, cellName) {
if (newValue) {
publish("zigbee2mqtt/curtain_living_room/set", JSON.stringify({ "options": { "reset_limits": true } }), 2, false);
} else {
publish("zigbee2mqtt/curtain_living_room/set", JSON.stringify({ "options": { "reset_limits": false } }), 2, false);
}
}
});
defineRule({
whenChanged: deviceName1+"/stop",
then: function (newValue, devName, cellName) {
publish("zigbee2mqtt/curtain_living_room/set", JSON.stringify({ state: "stop" }), 2, false);
}
});
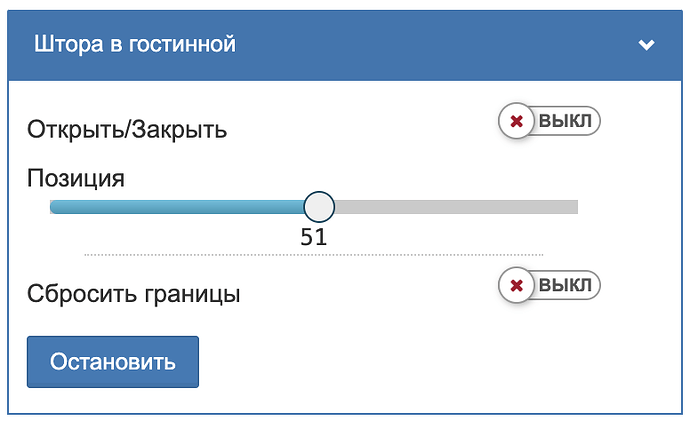
Вот так выглядит виджет:
Я бы хотел, чтобы позиция отображала актуальное значение. Например, когда штора полностью закрыта, позиция дожна быть 100. а когда штора полностью открыта - 0.
Для этого добавил такое правило:
defineRule({
whenChanged: "curtain_living_room/position",
then: function (newValue, devName, cellName) {
dev[deviceName1+ "/position"] = dev["curtain_living_room/position"];
}
});
Но это правило не решило задачу. и актуальное значение в позиции не указывается.
Можете подсказать, как в итоге можно синхронизировать этот контрол и актуальное положение карниза?