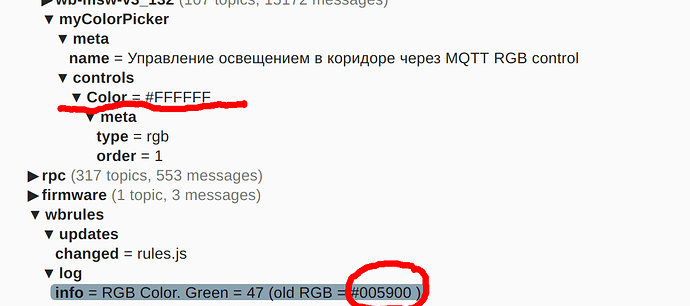
а как мне отлаживать код, если даже в лог значения хотят пишутся, а хотят - мимо пролетают.
да, в веб-интерфейсе значение меняется.
Проблема точно не в том, что нет метода сохранения данных из ColorPicker в wb-dac, т.к. в одну-то сторону должно все работать… или я не прав?
Ниже текущий код. Управление каждым каналом меняет ColorPicker. При изменении ColorPicker каналы не меняются, лог не пишется.
// place your rules here or add more .js files in this directory
defineVirtualDevice(“myColorPicker”, {
title: “RGB picker”,
cells: {
Color: {
type: “text”,
value: “#FFFFFF”,
forceDefault: true
},
}
});
defineRule(“pick_color”, {
whenChanged: “myColorPicker/Color”,
then: function (newValue, devName, cellName) {
dev["wb-dac"]["EXT1_O8"] = parseInt(newValue.substr(1,2),16)*10000/255; // Red
dev[“wb-dac”][“EXT1_O7”] = parseInt(newValue.substr(5,2),16)*10000/255; // Blue
dev[“wb-dac”][“EXT1_O6”] = parseInt(newValue.substr(3,2),16)*10000/255; // Green
// log("pickcolor: " + devName + “/” + cellName + “=” + newValue);
}
});
// Если меняются отдельные контролы
defineRule(“setGreenlight”, {
whenChanged: “wb-dac/EXT1_O6”,
then: function (newValue, devName, cellName){
var ss = parseInt(newValue*255/10000).toString(16).toUpperCase();
var s = dev[“myColorPicker/Color”].toString();
// log(“RGB Color. Green = " + ss + " (old RGB = " + s.substr(0,3) + " " + s.substr(5,2) + " )”);
dev[“myColorPicker/Color”] = s.substr(0,3) + ss + s.substr(5,2);
}
});
defineRule(“setRedlight”, {
whenChanged: “wb-dac/EXT1_O8”,
then: function (newValue, devName, cellName){
var ss = parseInt(newValue*255/10000).toString(16).toUpperCase();
var s = dev[“myColorPicker/Color”].toString();
// log(“RGB Color. Red = " + ss + " (old RGB = " + s.substr(3,4) + " )”);
dev[“myColorPicker/Color”] = “#” + ss + s.substr(3,4);
}
});
defineRule(“setBluelight”, {
whenChanged: “wb-dac/EXT1_O7”,
then: function (newValue, devName, cellName){
var ss = parseInt(newValue*255/10000).toString(16).toUpperCase();
var s = dev[“myColorPicker/Color”].toString();
// log(“RGB Color. Blue = " + ss + " (old RGB = " + s.substr(0,5) + " )”);
dev[“myColorPicker/Color”] = s.substr(0,5) + ss;
}
});
log("started at " + Date());