Добрый день.
Оборудование:
ПЛК WirenBoard 6 - реле WB-MR6C к нему подключены соленоидные клапана
Задача:
Имеется ли возможность сделать каскадное срабатывание, паузу в 1 секунду (или более) между 6 входами используя, язык JavaScript - rules.js, встроенный язык Pyton 3.7 или используя более простой способ.
Здравствуйте!
Да, вполне возможно и удобно это сделать с помощью правил wb-rules. Ниже привожу пример правила:
startTicker("clock", 1000);
var clock_num = 1;
defineRule("sitchRelay", {
when: function () {
return timers.clock.firing;
},
then: function () {
log("turn relay " + clock_num + " on");
dev["wb-mr6c_78/K" + clock_num] = true;
if (clock_num >= 6) {
log("stop timer");
timers.clock.stop();
}
clock_num++;
},
});
Извиняюсь, что не правильно сформулировал проблему, мне нужно отслеживать нажатия wb-mr6c_78/K1-К6 (срабатывания клапана) и в случае срабатывания любого из них сделать паузу между следующим нажатием (клапаном) в 1 или более секунд.
Опишите, пожалуйста, задачу подробнее.
То есть нужно реализовать управление клапанами таким образом, чтобы после срабатывания любого реле (включения любого из клапанов) блокировать сигнал на включение следующего реле (клапана) на заданное время?
да.
Если сработал любой контакт на реле требуется сделать паузу перед следующим срабатыванием.
В данном случае управление должно быть только с помощью контроллера по Modbus (взаимодействие аппаратных дискретных входов и выходов у релейного модуля нужно будет отключить).
Это можно сделать, например, так. В управляющей программе завести какой-нибудь флаг разрешения включения клапана. Включение реле возможно только при установленном флаге. При включении реле флаг разрешения должен сбрасываться и запускаться таймер по истечении которого флаг должен взводиться снова, разрешая управление остальными реле.
Если алгоритм правильный, то, если надо, могу привести пример правила.
Алгоритм правильный, можно в примере использовать не одно реле а 2 (12 соленоидов в группу на 2 реле) JS rules - нужно зациклить на постоянный мониторинг.
Как будут вести себя JS Rules если реле в наличии больше 40?
Вы имеете в виду использовать два релейных модуля?
40 релейных модулей или 40 выходных каналов (самих реле)?
Вы имеете в виду использовать два релейных модуля?
- 2 релейных модуля WB-MR6C - (6 контрактов в каждом)
- пример программы для 2 модулей WB-MR6C
40 Релейных модулей WB-MR6C (240 контактов)
Пример правила ниже.
Переключаем реле только если есть разрешение управления клапанами. После переключения реле сбрасываем флаг разрешения на заданное время. Правило “blockingValve” самостоятельно отслеживает изменения каналов из перечня.
Все, что касается виртуального устройства сделано просто для иллюстрации правила включения/отключения блокировки клапанов.
В целом можно добавлять сколько угодно каналов, которые будут контролироваться правилом.
Пример правила
var switchingValveEnabled = true; // флаг разрешения управления клапанами
var valveBlockDelay = 5000; //время блокировки управления
//правило включения/отключения блокировки управления клапанов
defineRule("blockingValve", {
whenChanged: [
"wb-mr6c_78/K1", //контролируемые каналы модуля реле с адресом 78
"wb-mr6c_78/K2",
"wb-mr6c_78/K3",
"wb-mr6c_78/K4",
"wb-mr6c_78/K5",
"wb-mr6c_78/K6",
"wb-mr6c_72/K1", //контролируемые каналы модуля реле с адресом 72
"wb-mr6c_72/K2",
"wb-mr6c_72/K3",
"wb-mr6c_72/K4",
"wb-mr6c_72/K5",
"wb-mr6c_72/K6",
],
then: function (newValue, devName, cellName) {
switchingValveEnabled = false;
log("Switching valves is blocked!");
dev["valve_control/Valves_Enabled"] = false;
setTimeout(function () {
switchingValveEnabled = true;
log("Switching valves is enabled!");
dev["valve_control/Valves_Enabled"] = true;
}, valveBlockDelay);
},
});
//создание виртуального устройства управления клапанами в веб-интерфейсе
defineVirtualDevice("valve_control", {
title: "Valve control",
cells: {
Valves_Enabled: {
type: "switch",
value: true,
},
V1_1: {
type: "switch",
value: false,
},
V1_2: {
type: "switch",
value: false,
},
V2_1: {
type: "switch",
value: false,
},
V2_2: {
type: "switch",
value: false,
},
},
});
//обработка событий переключателей виртуального устройства управления клапанами в веб-интерфейсе
defineRule({
whenChanged: [
"valve_control/V1_1",
"valve_control/V1_2",
"valve_control/V2_1",
"valve_control/V2_2",
],
then: function (newValue, devName, cellName) {
if (switchingValveEnabled) {
switch (cellName) {
case "V1_1":
dev["wb-mr6c_78/K1"] = newValue;
break;
case "V1_2":
dev["wb-mr6c_78/K2"] = newValue;
break;
case "V2_1":
dev["wb-mr6c_72/K1"] = newValue;
break;
case "V2_2":
dev["wb-mr6c_72/K2"] = newValue;
break;
}
}
},
});
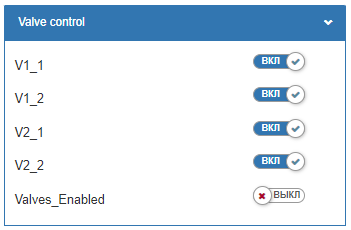
После сохранения правила в веб-интерфейсе появится окно управления с виртуальными переключателями клапанов и статус разрешения управления:

Можно немного изменить программу: не создавать отдельное правило “blockingValve”, а при любом изменении состояния реле в case вызвать функцию временной блокировки реле, снимающую флаг.
Буду тестировать СПАСИБО 
Добрый день.
Отредактировал JS под свой модуль, или я допустил ошибку при редактировании или JS не работает.
var switchingValveEnabled = true; // флаг разрешения управления клапанами
var valveBlockDelay = 5000; //время блокировки управления
//правило включения/отключения блокировки управления клапанов
defineRule(“blockingValve”, {
whenChanged: [
“wb-mr6c_21/K1”, //контролируемые каналы модуля реле с адресом 21
“wb-mr6c_21/K2”,
// “wb-mr6c_21/K3”,
// “wb-mr6c_21/K4”,
// “wb-mr6c_21/K5”,
// “wb-mr6c_21/K6”,
// “wb-mr6c_72/K1”, //контролируемые каналы модуля реле с адресом 72
// “wb-mr6c_72/K2”,
// “wb-mr6c_72/K3”,
// “wb-mr6c_72/K4”,
// “wb-mr6c_72/K5”,
// “wb-mr6c_72/K6”,
],
then: function (newValue, devName, cellName) {
switchingValveEnabled = false;
log(“Switching valves is blocked!”);
dev[“valve_control/Valves_Enabled”] = false;
setTimeout(function () {
switchingValveEnabled = true;
log(“Switching valves is enabled!”);
dev[“valve_control/Valves_Enabled”] = true;
}, valveBlockDelay);
},
});
//создание виртуального устройства управления клапанами в веб-интерфейсе
defineVirtualDevice(“valve_control”, {
title: “Конроль управления виртуальными клапанами”,
cells: {
Valves_Enabled: {
type: “switch”,
value: true,
},
K21k1: {
type: “switch”,
value: false,
},
K21k2: {
type: “switch”,
value: false,
},
// V2_1: {
// type: “switch”,
// value: false,
// },
// V2_2: {
// type: “switch”,
// value: false,
// },
},
});
//обработка событий переключателей виртуального устройства управления клапанами в веб-интерфейсе
defineRule({
whenChanged: [
“valve_control/K21k1”,
“valve_control/K21k2”,
// “valve_control/V2_1”,
// “valve_control/V2_2”,
],
then: function (newValue, devName, cellName) {
if (switchingValveEnabled) {
switch (cellName) {
case “K21k1”:
dev[“wb-mr6c_21/K1”] = newValue;
break;
case “K21k2”:
dev[“wb-mr6c_21/K2”] = newValue;
break;
// case “V2_1”:
// dev[“wb-mr6c_72/K1”] = newValue;
// break;
// case “V2_2”:
// dev[“wb-mr6c_72/K2”] = newValue;
// break;
}
}
},
});
Не отрабатывает пауза 5 секунд после срабатывания соленоида.
Окно управления виртуальными переключателями появилось.
Valves_Enabled - параметр переключается вместе с соленоидами, но без паузы.
Не отрабатывает параметр 21к1(в вашем примере V1_1 виртуальная визуализация), при переключении соленоидов - в браузере (если он должен вообще отрабатывать)
Еще раз добрый день, JS работает не совсем корректно.
В веб-интерфейсе в предыдущем примере переключатели не будут отражать реальное состояние клапанов, это просто пример. Получается, что в интерфейсе переключатель переключается, но на устройство команда не поступит, если не прошло заданное время с момента последнего изменения состояния клапанов.
Сделал еще один пример, где происходит блокировка и каналов реле, и контролов управления в веб-интерфейсе.
Пример 2
//создаем виртуальное устройство
var valveControlID = defineVirtualDevice("valve_control", {
title: "Valve control",
cells: {
V1_1: {
type: "switch",
value: false,
},
V1_2: {
type: "switch",
value: false,
},
V2_1: {
type: "switch",
value: false,
},
V2_2: {
type: "switch",
value: false,
},
},
});
//определяем глобальные переменные
var switchingValveEnabled = true;
var valveBlockDelay = 5000;
//устанавливаем контролы согласно включенным реле (чтобы положение контролов совпадало с состоянием реле)
dev["valve_control/V1_1"] = dev["wb-mr6c_78/K1"];
dev["valve_control/V1_2"] = dev["wb-mr6c_78/K2"];
dev["valve_control/V2_1"] = dev["wb-mr6c_72/K1"];
dev["valve_control/V2_2"] = dev["wb-mr6c_72/K2"];
//определяем функцию блокировки клапанов и элементов управления в веб-интерфейсе
function blockValves() {
switchingValveEnabled = false;
log("Switching valves is blocked!");
//делаем контролы в веб-интерфейсе неактивными
valveControlID.controlsList().forEach(function (ctrl) {
ctrl.setReadonly(true);
});
setTimeout(function () {
switchingValveEnabled = true;
log("Switching valves is enabled!");
//делаем контролы в веб-интерфейсе активными
valveControlID
.controlsList()
.forEach(function (ctrl) {
ctrl.setReadonly(false);
});
}, valveBlockDelay);
}
//задаем управление каналами реле согласно положению контролов в веб-интерфейсе
defineRule({
whenChanged: [
"valve_control/V1_1",
"valve_control/V1_2",
"valve_control/V2_1",
"valve_control/V2_2",
],
then: function (newValue, devName, cellName) {
if (switchingValveEnabled) {
switch (cellName) {
case "V1_1":
dev["wb-mr6c_78/K1"] = newValue;
break;
case "V1_2":
dev["wb-mr6c_78/K2"] = newValue;
break;
case "V2_1":
dev["wb-mr6c_72/K1"] = newValue;
break;
case "V2_2":
dev["wb-mr6c_72/K2"] = newValue;
break;
}
blockValves();
}
},
});
Добрый вечер, блокировка каналов реле происходит только в веб интерфейсе, на реле блокировки и паузы в 5 секунд нет.
Мне кажется надо вернуться в начало проблемы.
Имеется в наличии 2 реле WB-MR6C по 6 каналов (итого 12 входов, выходов и 12 подключенных к ним соленоидных клапанов)
замыканием контактов управляет вычислительный блок (12 блоков на 12 клапанов)
Задача: если два или более блока одновременно замкнули контакты сделать между закрытиями паузу в 1 или более секунд.
Пример
Замкнулись 1,2,6 контакты на 1 реле
и 3,4 контакты на 2 реле
Производить дальше мониторинг открытия, закрытия реле
закрыть 1 соленоид на 1 реле
через 5 секунд закрыть 2 соленоид на 1 реле
через 5 секунд закрыть 6 соленоид на 1 реле
через 5 секунд закрыть 3 соленоид на 2 реле
через 5 секунд закрыть 4 соленоид на 2 реле
на основе мониторинга закрывать соленоиды далее
открывать с интервалом в 1 секунду.