Добрый день!
Есть возможность реализации ступенчатого обозначения уровня:
- Создаётся виртуальное устройство (или используется другой MQTT-топик).
defineVirtualDevice("level_indicator", {
title: "Level Indicator", // Название устройства в интерфейсе
cells: {
level: { // Имя переменной для уровня
type: "range", // Тип данных – числовой диапазон
value: 0, // Начальное значение – 0
max: 100 // Максимальное значение – 100
}
}
});
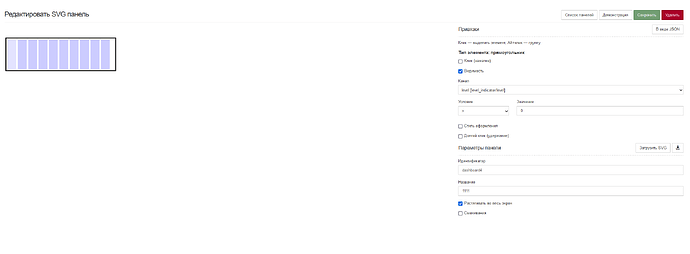
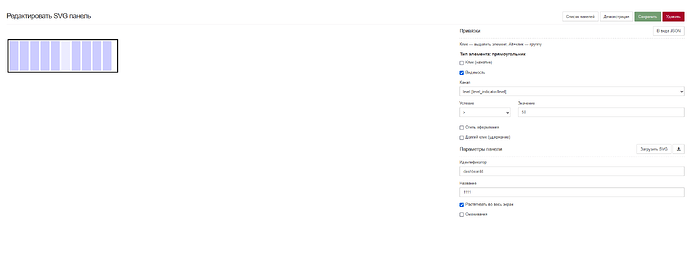
- Далее создаётся SVG-панель.
<svg width="400" height="200" xmlns="http://www.w3.org/2000/svg">
<!-- Блок скриптов для динамической привязки к MQTT -->
<script type="text/javascript">
function updateLevel(val) {
// Определяем число активных прямоугольников (макс. 10)
let activeRects = Math.floor(val / 10);
// Изменяем видимость каждого из 10 прямоугольников
for (let i = 1; i <= 10; i++) {
let rect = document.getElementById("rect" + i);
rect.style.opacity = i <= activeRects ? 1 : 0.2; // Активные прямоугольники яркие, остальные полупрозрачные
}
}
</script>
<!-- Обрамляющий контур емкости -->
<rect x="5" y="45" width="370" height="110" fill="none" stroke="black" stroke-width="3"/>
<!-- 10 Прямоугольников уровня -->
<rect id="rect1" x="10" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
<rect id="rect2" x="45" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
<rect id="rect3" x="80" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
<rect id="rect4" x="115" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
<rect id="rect5" x="150" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
<rect id="rect6" x="185" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
<rect id="rect7" x="220" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
<rect id="rect8" x="255" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
<rect id="rect9" x="290" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
<rect id="rect10" x="325" y="50" width="30" height="100" fill="blue" opacity="0.2"/>
</svg>
- В созданной панели устанавливается видимость для каждого прямоугольника в зависимости от значения необходимого топика