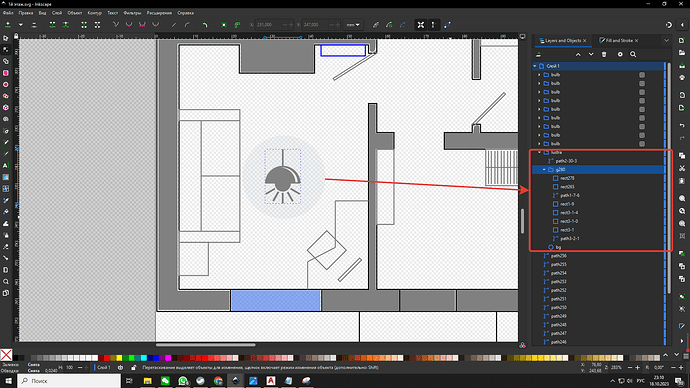
Я сделал SVG план этажа и нанёс на него иконку лампочки в кружочке.
Кружок - это слой bg. Сильно размытый фон, чтобы удобнее было нажимать на группу со смартфона.
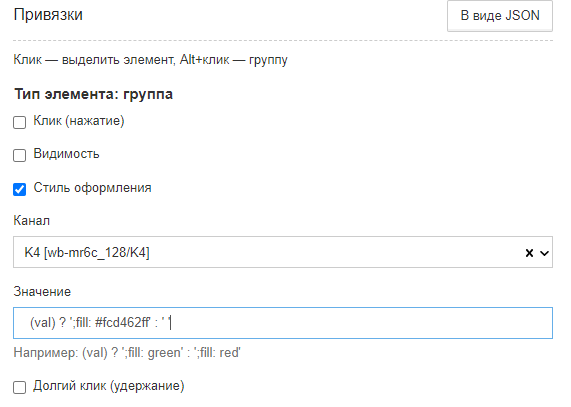
В режиме редактирования SVG панели в веб интерфейсе:
-
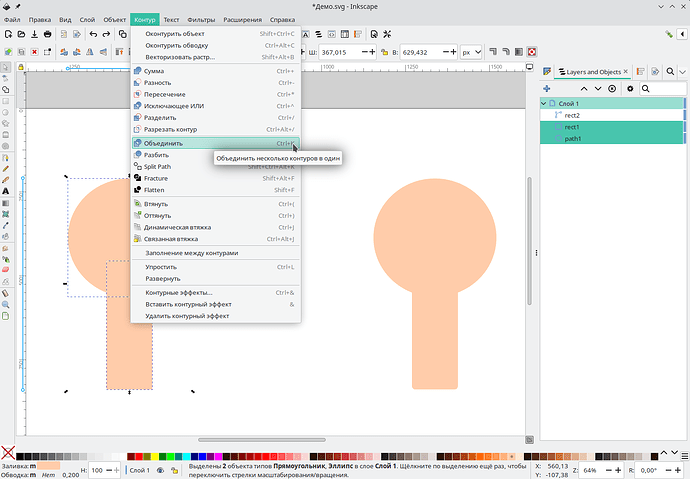
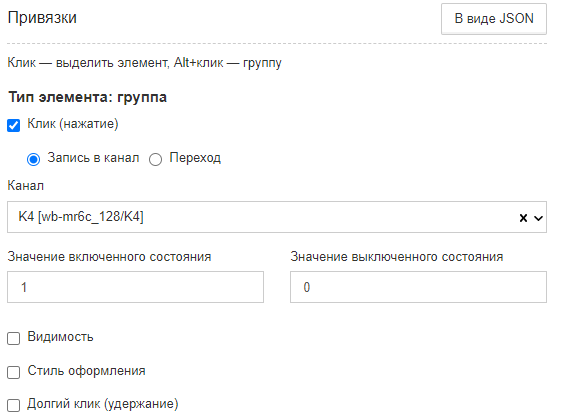
выделяю всю группу lustra, который содержит полностью все фигуры люстры и круглый фон вокруг и присваиваю действие клик для включения света при нажатии всей группы.

-
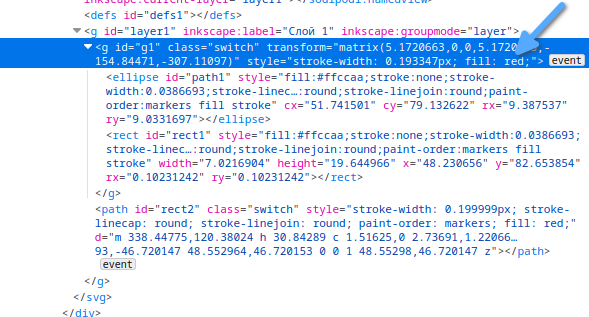
выделяю слой g280, который содержит только фигуры люстры и лучей света, но не включает круглый фон вокруг и присваиваю ему стиль, чтобы фон не менял свой цвет, а лампочка внутри становилась жёлтой при включённом реле 128К4

Но при проверке почему-то не происходит изменение цвета лампы при включении реле.
Почему?
Если делаю изменение стиля любого другого элемента, то всё работает.