При редактировании SVG Dashboard произвольно подменяются (или вообще пропадают) записи в настройке каналов. С чем это может быть связано?
Добрый день. Не совсем понимаю, что зазывете “записями”? Опишите, что делате, что ожидаете и что получаете. Желательно с конфигами.
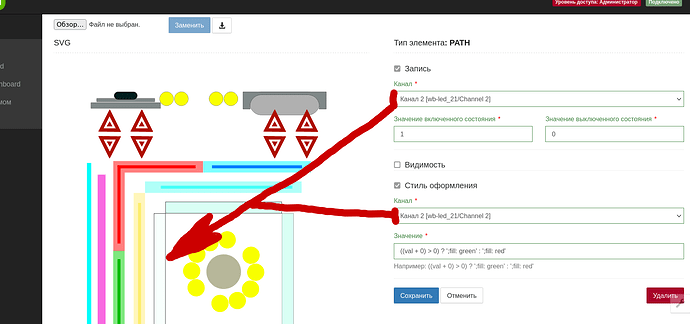
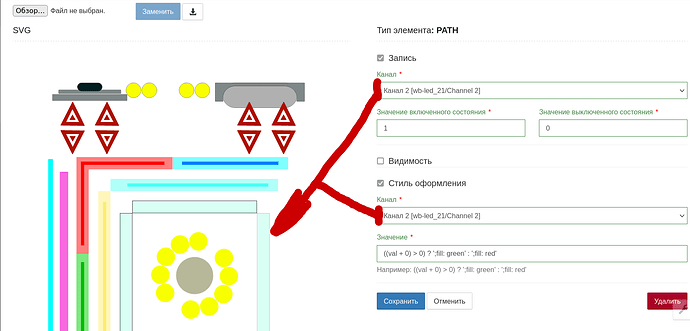
При сохранении записи для 1-го элемента, сохраняется то же значение и для второго элемента. Показано стрелкой на втором скрине.
А какие конфиги нужны?
Конфиги нужны svg, естественно. Ну и проверте - какой идентификатор у каждого из элементов, не одинаковые ли.
Надеюсь, что я правильно понял, какой именно конфиг…
[
{
"id": "f18692e81d1a",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-led_24/Channels 3_4",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-led_24/Channels 3_4",
"value": "((val + 0) > 0) ? ';fill: #FBF6D9' : ';fill: #F7E7CE';"
}
},
{
"id": "f18692f738c7",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-led_24/Channels 3_4",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-led_24/Channels 3_4",
"value": "((val + 0) > 0) ? ';fill: #00FFFF' : ';fill: #82CAFA'"
}
},
{
"id": "f18684f0f7ea",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-mr6cv3_32/K1",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": false,
"channel": null,
"value": null
}
},
{
"id": "f186890baaae",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-mr6cv3_32/K2",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-mr6cv3_32/K2",
"value": "((val + 0) > 0) ? ';fill: #FFDB58' : ';fill: #837E7C'"
}
},
{
"id": "f186890bba0a",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-mr6cv3_32/K3",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-mr6cv3_32/K3",
"value": "((val + 0) > 0) ? ';fill: #FFDB58' : ';fill: #837E7C'"
}
},
{
"id": "f186890bbea4",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-mr6cv3_32/K4",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-mr6cv3_32/K4",
"value": "((val + 0) > 0) ? ';fill: #FFDB58' : ';fill: #837E7C'"
}
},
{
"id": "f186890bc334",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-mr6cv3_32/K5",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-mr6cv3_32/K5",
"value": "((val + 0) > 0) ? ';fill: #FFDB58' : ';fill: #837E7C'"
}
},
{
"id": "f186890bc87c",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-mr6cv3_32/K6",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-mr6cv3_32/K6",
"value": "((val + 0) > 0) ? ';fill: #FFDB58' : ';fill: #837E7C'"
}
},
{
"id": "f186933962c8",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-led_24/Channels 1_2",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-led_24/Channels 1_2",
"value": "((val + 0) > 0) ? ';fill: #FFFF00' : ';fill: #FFDB58'"
}
},
{
"id": "f18688db1c02",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-led_22/Channel 1",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-led_22/Channel 1",
"value": "((val + 0) > 0) ? ';fill: #00FFFF' : ';fill: #77BFC7'"
}
},
{
"id": "f186939f7892",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-led_24/Channels 3_4",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-led_24/Channels 3_4",
"value": "((val + 0) > 0) ? ';fill: green' : ';fill: red'"
}
},
{
"id": "f186939f8864",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-led_24/Channels 1_2",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-led_24/Channels 1_2",
"value": "((val + 0) > 0) ? ';fill: green' : ';fill: red'"
}
},
{
"id": "f18688e129a5",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-led_22/Channel 2",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-led_22/Channel 2",
"value": "((val + 0) > 0) ? ';fill: ' : ';fill: '"
}
},
{
"id": "f18688e5d8ab",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-led_22/Channel 3",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-led_22/Channel 3",
"value": "((val + 0) > 0) ? ';fill: ' : ';fill: '"
}
},
{
"id": "f18689020875",
"read": {
"enable": false,
"channel": null,
"value": "val"
},
"write": {
"enable": true,
"channel": "wb-led_21/Channel 2",
"value": {
"on": 1,
"off": 0
}
},
"visible": {
"enable": false,
"channel": null,
"condition": "==",
"value": null
},
"style": {
"enable": true,
"channel": "wb-led_21/Channel 2",
"value": "((val + 0) > 0) ? ';fill: green' : ';fill: red'"
}
}
]
А это скрины объектов 1-го и 2-го. 1-й я редактировал, но вместе с ним отредактировался и второй.
А еще была ситуация, Когда после сохранения настройка вообще пропадала.
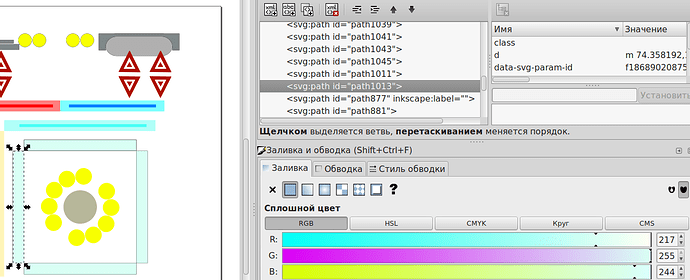
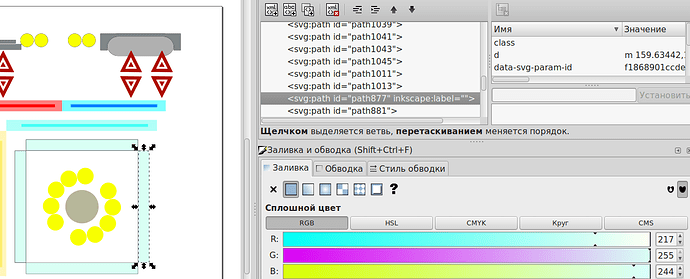
Так, левый - f18689020875
Правый - f1868901ccde - не вижу в конфиге. Выложите и сам svg пожалуйста, не могу синтетически воспроизвести.
Я очень извиняюсь, вынужден был на пару дней уехать в Питер, как только вернусь сразу всё пришлю прошу тему пока не закрывать. Спасибо.
Ура, вернулся. Но почему-то не могу загрузить svg-файл сюда. Как быть?
Загрузите в архиве.
test.svg.zip (5.9 КБ)
О, получилось )
Итак, вижу:
<path
inkscape:connector-curvature="0"
id="path1232"
d="m 159.63442,100.25177 v 77.41659 h -7.59733 v -77.41659 z"
style="opacity:1;fill:#d9fff4;fill-opacity:1;stroke:#000000;stroke-width:0.20000002;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;paint-order:markers stroke fill;"
class=""
data-svg-param-id="f18689020875" />
И еще:
<path
inkscape:connector-curvature="0"
id="path1013"
d="m 74.358192,100.25177 v 77.4166 h -7.597329 v -77.4166 z"
style="opacity:1;fill:#d9fff4;fill-opacity:1;stroke:none;stroke-width:0.20000002;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;paint-order:markers stroke fill;"
class=""
data-svg-param-id="f18689020875" />
То есть для path1232 и path1013 data-svg-param-id одинаковые.
И да, тогда они считаются одним элементом. Поправьте идентификатор для одного из них. Ну и откуда они появились - понятно, элемент был скопирован.
Огромное спасибо. Действительно, как только я изменил ID, сразу все стало настраиваться, как должно. Просто до того я копировал элементы перед редактированием в веб-интерфейсе, и все работало нормально, а в какой то момент - стал выгружать файл с уже назначенными контролами устройств, дополнять его и загружать обратно в веб-интерфейс.
Эта тема была автоматически закрыта через 7 дней после последнего ответа. В ней больше нельзя отвечать.