Помогите пожалуйста с перепривязкой измененного SVG к уже имеющемуся JSON дашборда.
- Отрисовываю в Inkspace SVG
test.zip (12.1 КБ)
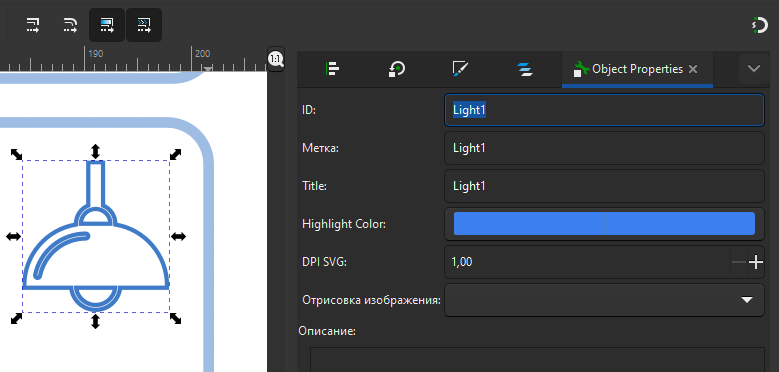
2. Перед загрузкой в WebUI подгоняю все имена и ID элементов
3. Загружаю файл в WebUI
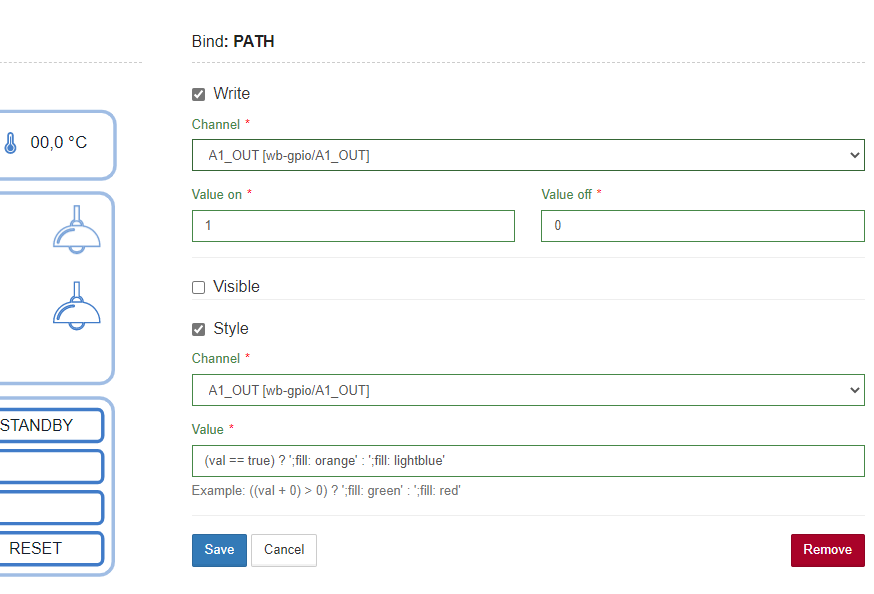
4. Привязываю топик
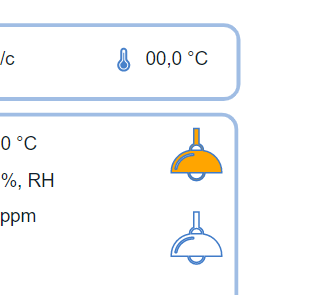
5. Проверяю - работает

6. Вношу коррективы в Inkspace для файла SVG (без замены ID у существующих элементов)
7. Снова загружаю файл в WebUI
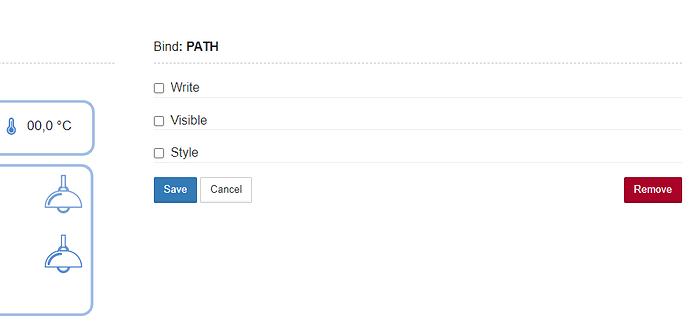
И привязка не работает
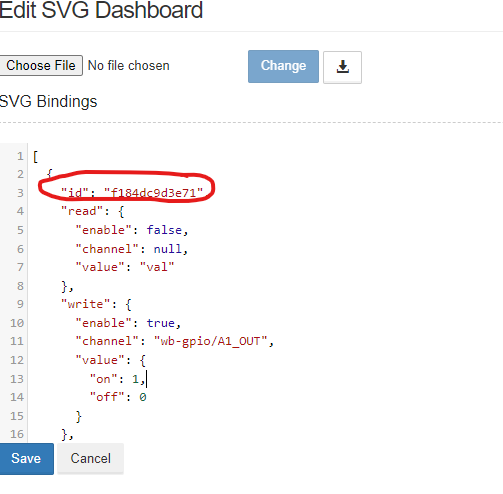
JSON
[
{
“id”: “f184dc9d3e71”,
“read”: {
“enable”: false,
“channel”: null,
“value”: “val”
},
“write”: {
“enable”: true,
“channel”: “wb-gpio/A1_OUT”,
“value”: {
“on”: 1,
“off”: 0
}
},
“visible”: {
“enable”: false,
“channel”: null,
“condition”: “==”,
“value”: null
},
“style”: {
“enable”: true,
“channel”: “wb-gpio/A1_OUT”,
“value”: “(val == true) ? ‘;fill: orange’ : ‘;fill: lightblue’”
}
}
]
Каждый раз приходится очищать JSON и каждый элемент привязывать.
Почему в JSON не подтягиваются ID элементов из SVG, а присваиваются случайные?

Здесь есть решение схожей проблемы, но у себя не нашел тега “content”